As we step into 2026, the popularity of dark mode in UI/UX design continues to rise, driven by user preferences and evolving technology. Dark mode is no longer just an aesthetic choice; it’s a functional feature that enhances usability, reduces eye strain, and improves battery efficiency on modern devices. For UI/UX designers, keeping up with dark mode design trends in 2026 is essential to create visually appealing and user-friendly interfaces.
Why Dark Mode Design Remains Popular in 2026
Dark mode design has become a staple for many applications, operating systems, and websites. Its popularity is rooted in several factors:
- Enhanced Visual Comfort: With prolonged screen usage becoming the norm, dark mode reduces eye strain in low-light environments.
- Battery Efficiency: OLED and AMOLED screens consume less power in dark mode, making it a sustainable choice.
- Modern Aesthetic Appeal: The sleek and professional look of dark interfaces appeals to a wide audience, particularly among tech-savvy users.
Key Dark Mode Design Trends for UI/UX Designers in 2026
Let’s explore the latest trends shaping dark mode design this year and how UI/UX designers can adapt:
1. Minimalism in Dark Mode Interfaces
Minimalism remains a dominant trend in 2025, emphasizing simplicity and clarity. For dark mode, this means:
- Streamlined Layouts: Avoiding clutter and focusing on essential elements.
- Subtle Textures and Gradients: Adding depth without overwhelming the user.
- Clean Typography: Using sans-serif fonts and maintaining adequate contrast for readability.
2. Focus on Accessibility and Contrast
One of the challenges of dark mode design is ensuring accessibility. In 2025, designers are prioritizing:
- Optimal Contrast Ratios: Ensuring text and interactive elements stand out clearly against dark backgrounds.
- Customizable Dark Modes: Offering users options to adjust brightness and contrast according to their preferences.
- Inclusive Design: Considering users with visual impairments, such as those who rely on screen readers or have difficulty distinguishing colors.
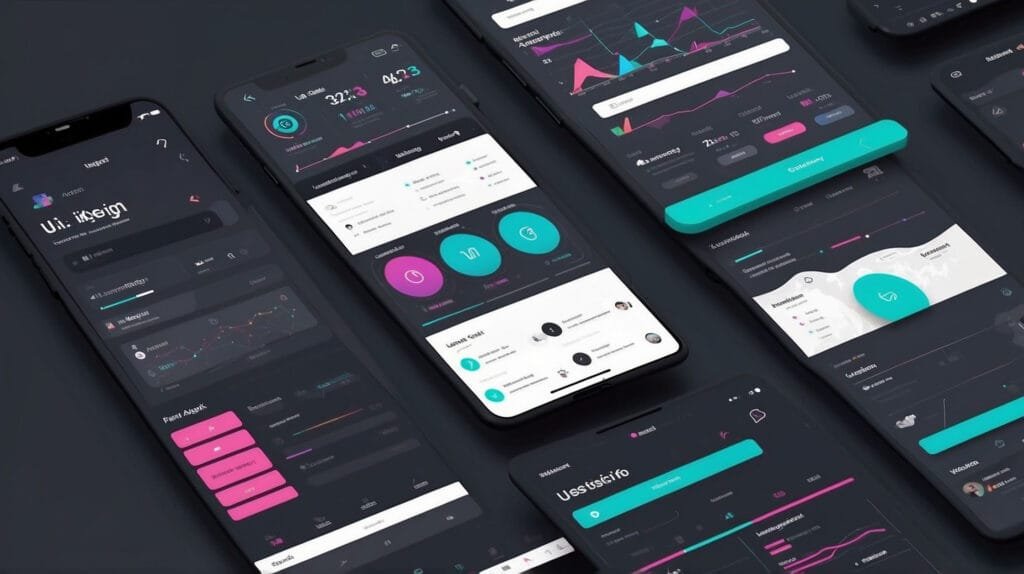
3. Color Trends for Dark Mode in 2026
While black and gray tones dominate dark mode designs, 2025 brings a fresh perspective with:
- Muted Accent Colors: Soft blues, greens, and purples complement the dark backgrounds without being harsh.
- Neon Highlights: Strategically placed neon elements add vibrancy and draw attention to key areas.
- Dynamic Gradients: Blending colors to create modern, eye-catching visuals.
4. Integration of Dark Mode with System Settings
Users expect seamless experiences, and integrating dark mode with system settings is crucial. UI/UX designers are focusing on:
- Automatic Switching: Allowing apps to adapt to the user’s system-wide dark mode preference.
- Dynamic Themes: Implementing light and dark themes that transition smoothly.
- Consistency Across Platforms: Ensuring a unified experience on mobile, desktop, and web interfaces.
Best Practices for Dark Mode UI/UX Design
To master dark mode design trends in 2025, UI/UX designers should follow these best practices:
- Test in Different Environments: Ensure designs look great in both bright and dark environments.
- Avoid Pure Black: Opt for dark gray shades (#121212 or similar) to reduce harshness and improve readability.
- Use Contrast Wisely: Maintain a balance where content is readable but not glaring.
- Highlight Key Elements: Use color, size, or spacing to emphasize important actions or information.
- Leverage Feedback: Gather user insights to refine dark mode designs and meet their needs effectively.
Challenges and Solutions for UI/UX Designers
Despite its advantages, designing for dark mode comes with challenges:
- Color Inversion Pitfalls: Simply inverting colors can lead to poor aesthetics and usability issues. Designers should create dedicated dark mode styles.
- Testing Across Devices: Variations in screen technology and user settings require extensive testing to ensure consistency.
- Adapting Content: Images and media must be optimized for dark mode to prevent visual inconsistencies.
The Future of Dark Mode in UI/UX Design
Dark mode is here to stay, evolving alongside technology and user expectations. In 2025, we’ll see increased personalization, with users gaining more control over their dark mode experiences. Advanced technologies like AI will also play a role in automating design adaptations based on user behavior and preferences.
For UI/UX designers, staying ahead of these trends is vital. Dark mode design is not just a feature but a statement of inclusivity, innovation, and user-centricity. By embracing these insights and practices, designers can create interfaces that stand out and resonate with users.
Conclusion
Dark mode design trends in 2026 highlight the importance of combining functionality with aesthetics. As users continue to demand visually pleasing and accessible experiences, UI/UX designers must adapt their approaches to meet these expectations. By focusing on minimalism, accessibility, and innovative use of colors, designers can leverage dark mode to its full potential and deliver outstanding results.